PG02 – Desarrollo de Interfaz para Micrositio y App
PROYECTO 02 | GRUPAL | 15%
Desarrollo y diseño de interfaz para Micrositio y App.
Proceso: Bocetería, análisis de flujo de navegación entre pestañas, definir estructura y retícula (grid), recolección del contenido, aplicación de principios del diseño para diseño del resto de pantallas para micrositio app.
Descripción General: Realizar el proceso completo para el diseño del micrositio y app (conceptualizada previamente), y que contenga 4 pestañas internas con un flujo de navegación definido, información (previamente clasificada) sobre el producto, servicio o acción seleccionada.
Debe cumplir con un objetivo de comunicación (también definido por el grupo y de preferencia con procesos internos para la navegación del usuario).
Contendido: Textos (información), fotografía(s), línea gráfica, iconografía, flujos de navegación, sistema de diseño y wireframes.
Criterios: Claridad en el objetivo del micrositio para la colocación del contenido y que se complemente con la aplicación.
Condiciones: Actividad grupal.
- Puntualidad con el horario de entrega
- Elementos multimedia interactivos
- Diseño competitivo
- Calidad en la entrega
Documento de soporte: Reunir todo el proceso de diseño: bocetería inicial, bocetería final, retículas, maquetas digitales (wireframes) y propuesta gráfica final de todo el micrositio y app. Entrega en formato PDF, diseñado con la línea gráfica definida previamente.
Importante: El documento y presentación digital deben ser diseñadas por el grupo. No se permite el uso de plataformas como Canva para solucionar ninguna parte del proyecto.
Puntos a realizar:
- Estructura de micrositio y app (estructura visual).
- Proceso de diseño (bocetería, retículas, maquetas) del Micrositio y App.
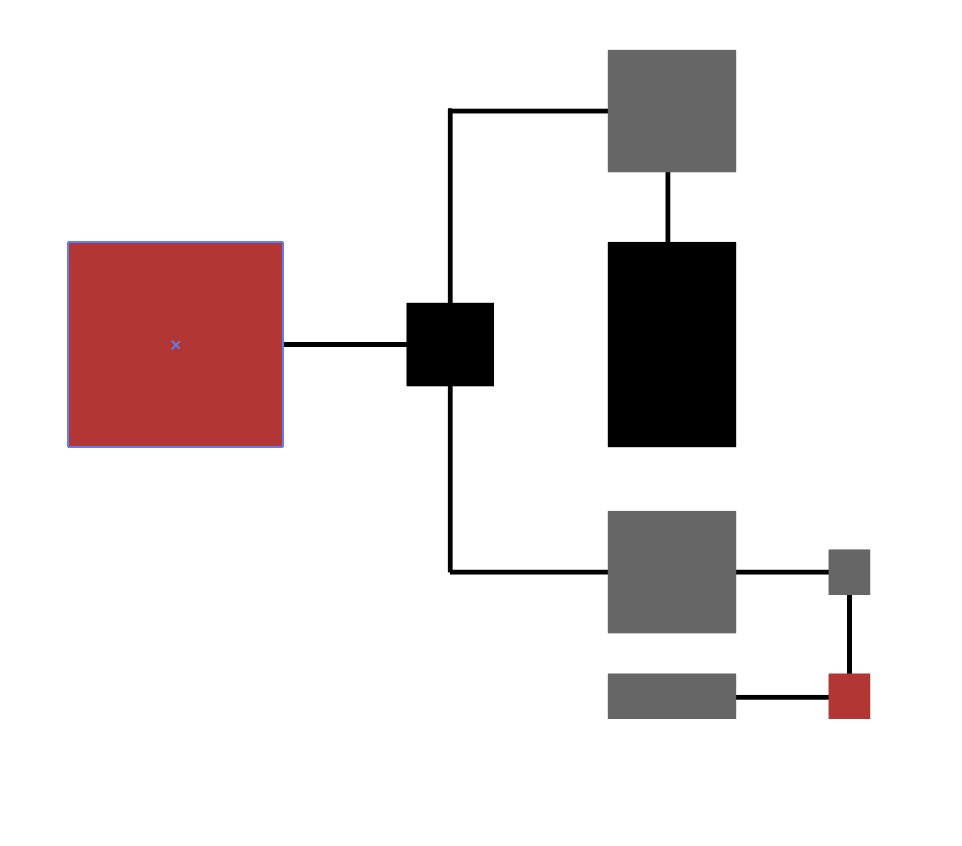
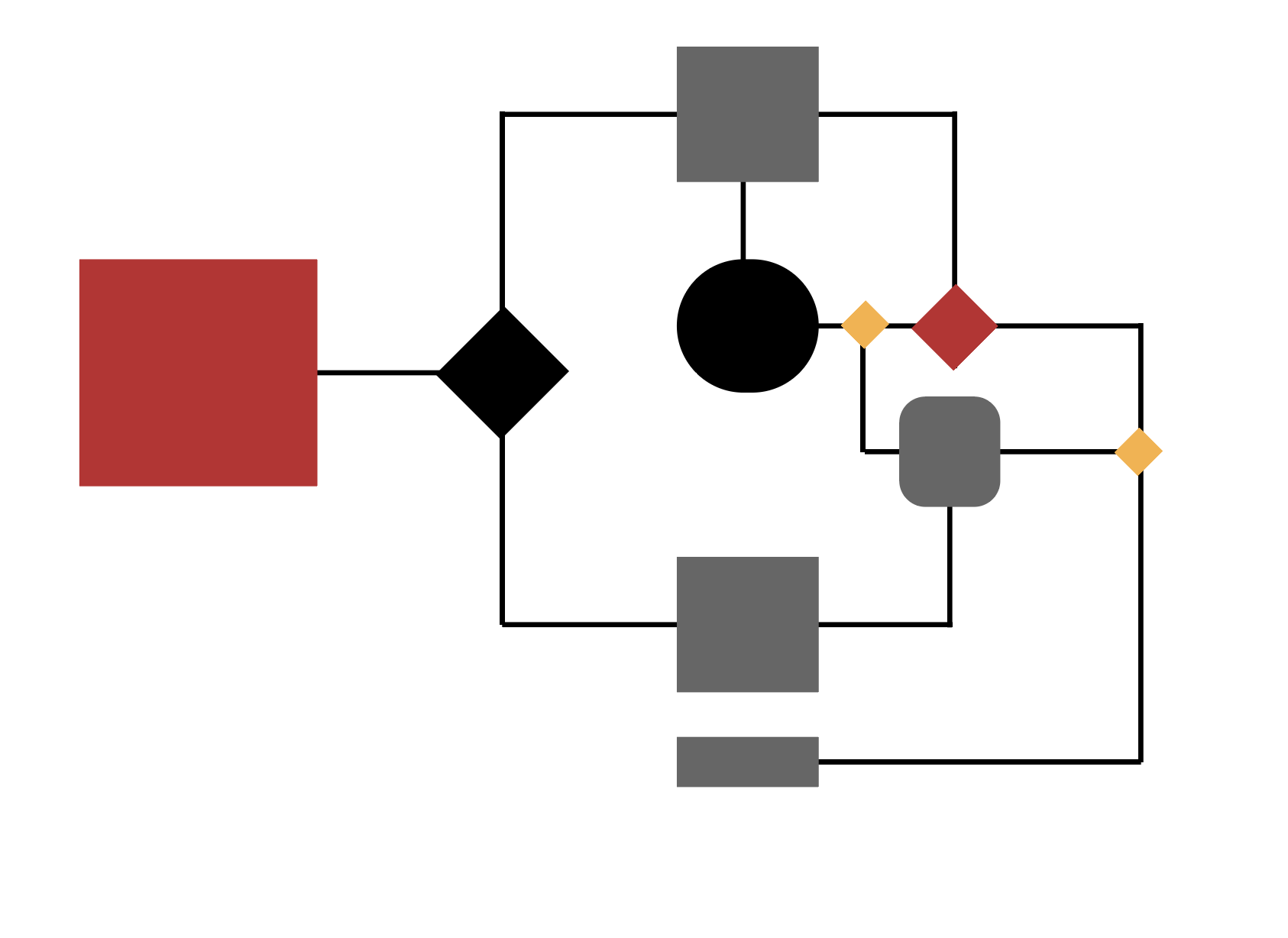
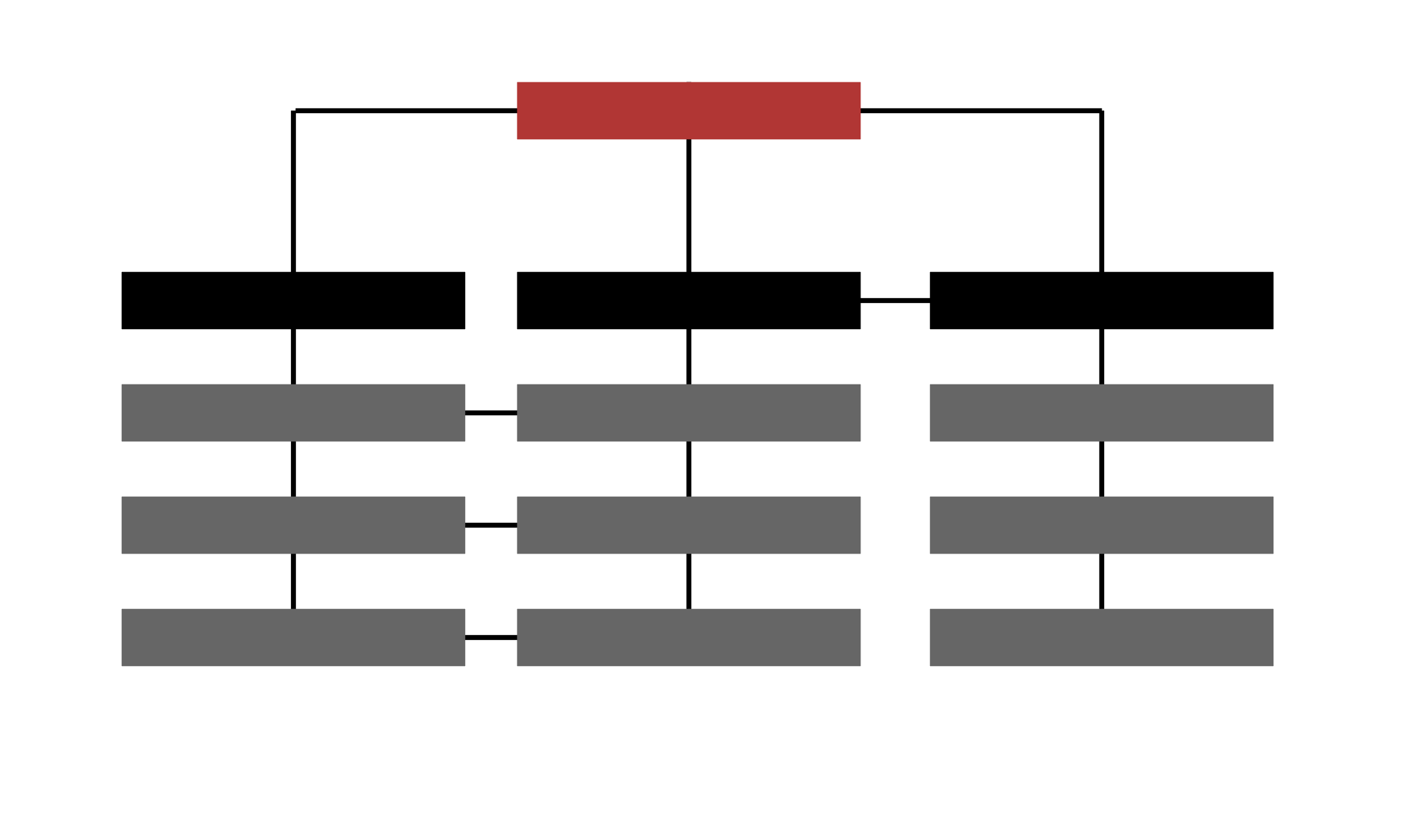
- Flujos de Navegación de Micrositio y App (estructural y de proceso).
- Sistema de Diseño (creado por el grupo).
- Wireframes (maquetas digitales con retículas).
- Diseño de 5 paginas para el micrositio y 5 pantallas para la App.
Cronograma de la actividad:
Estructuras y Proceso de Bocetería. | Análisis (UX, UI) + Flujos Nav. y Sistema de Diseño | Wireframes + Proceso de diseño: Micrositio y App | Entrega y Defensa de Proyecto. |
|---|---|---|---|
Semana 07 | Semana 08 | Semana 09 | Semana 10 (del 02 al 07 de septiembre) |
S07 – Estructura y bocetería para páginas/pantallas internas de Micrositio y App.
- Estructura: Siguiendo el proceso aprendido en clase, elaborar la estructura completa para el micrositio y para la App, considerando que cada uno debe tener minimo 5 pantallas/paginas (1 pantalla de inicio y 4 internas).
- Estructura preliminar: Utilizando mapas mentales. una herramienta para wireframes ( por ejemplo: Miro) para definir la estructura básica de ambas piezas.
S08 – Análisis (UX, UI) y Flujos de Navegación.
- Análisis (UI - UX): Definir por medio de análisis como navegará el usuario para realizar un diseño de experiencia de usuario adecuado, considerando el diseño de la información, y como se quiere que el usuario se desplace.
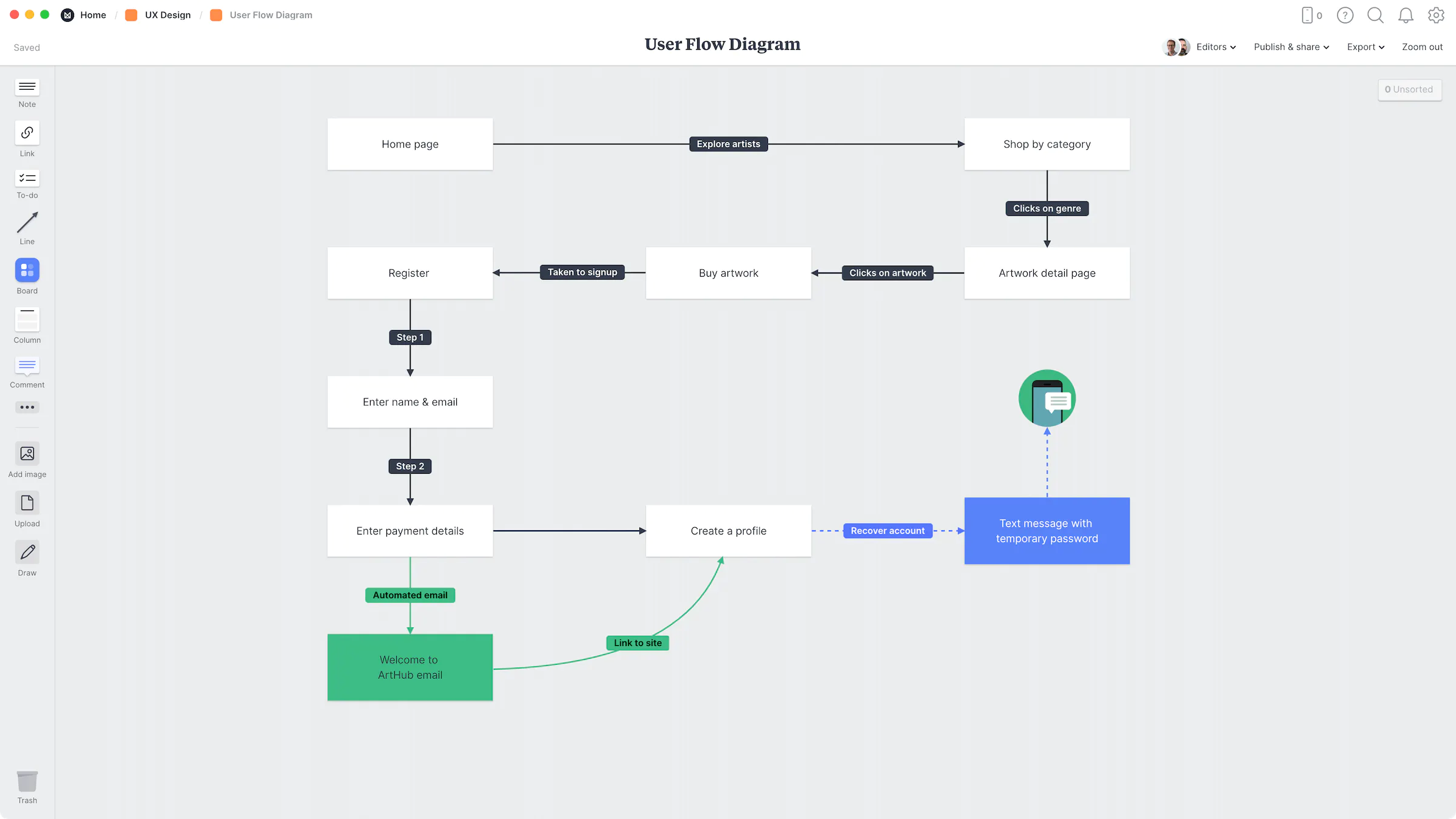
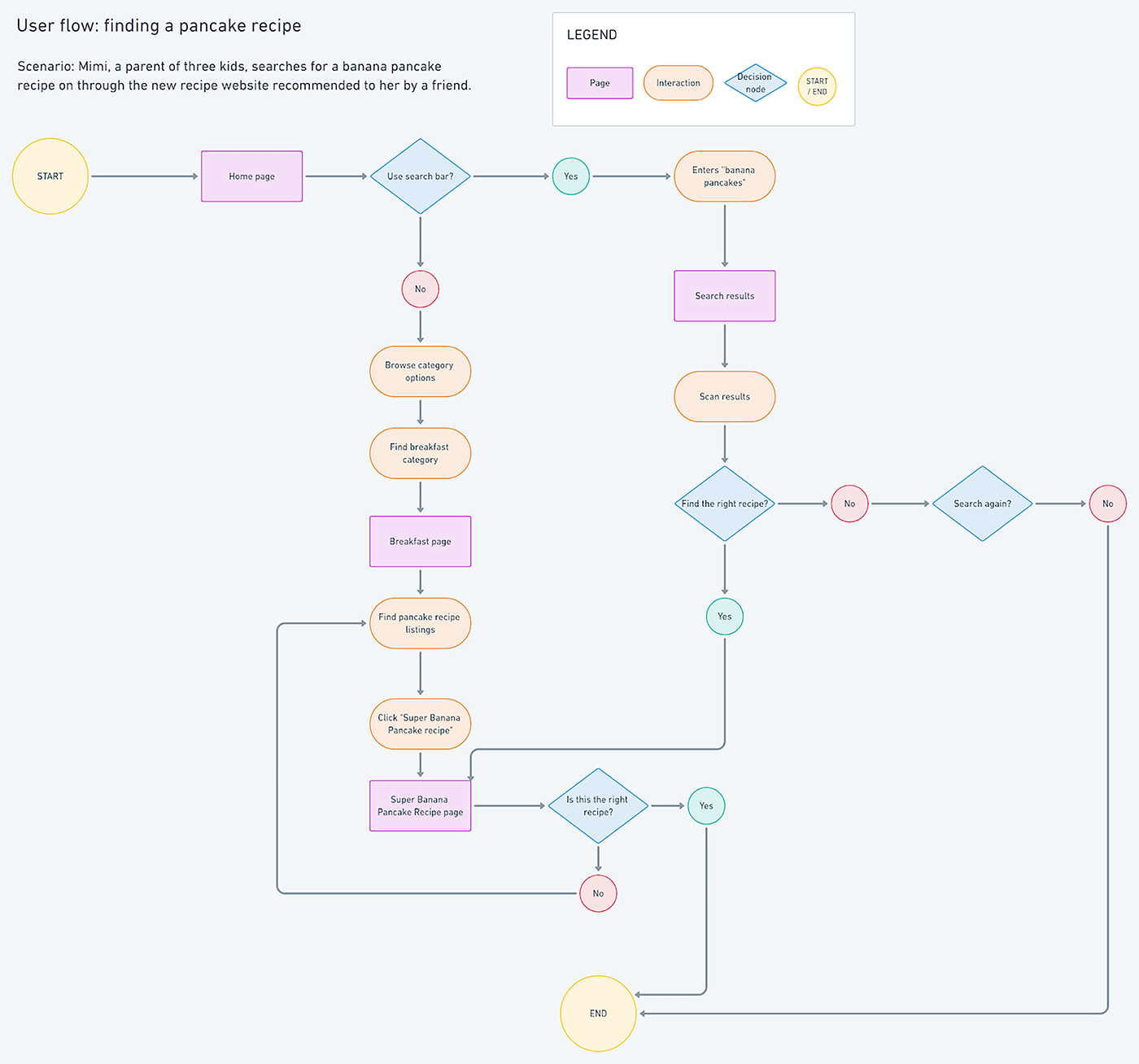
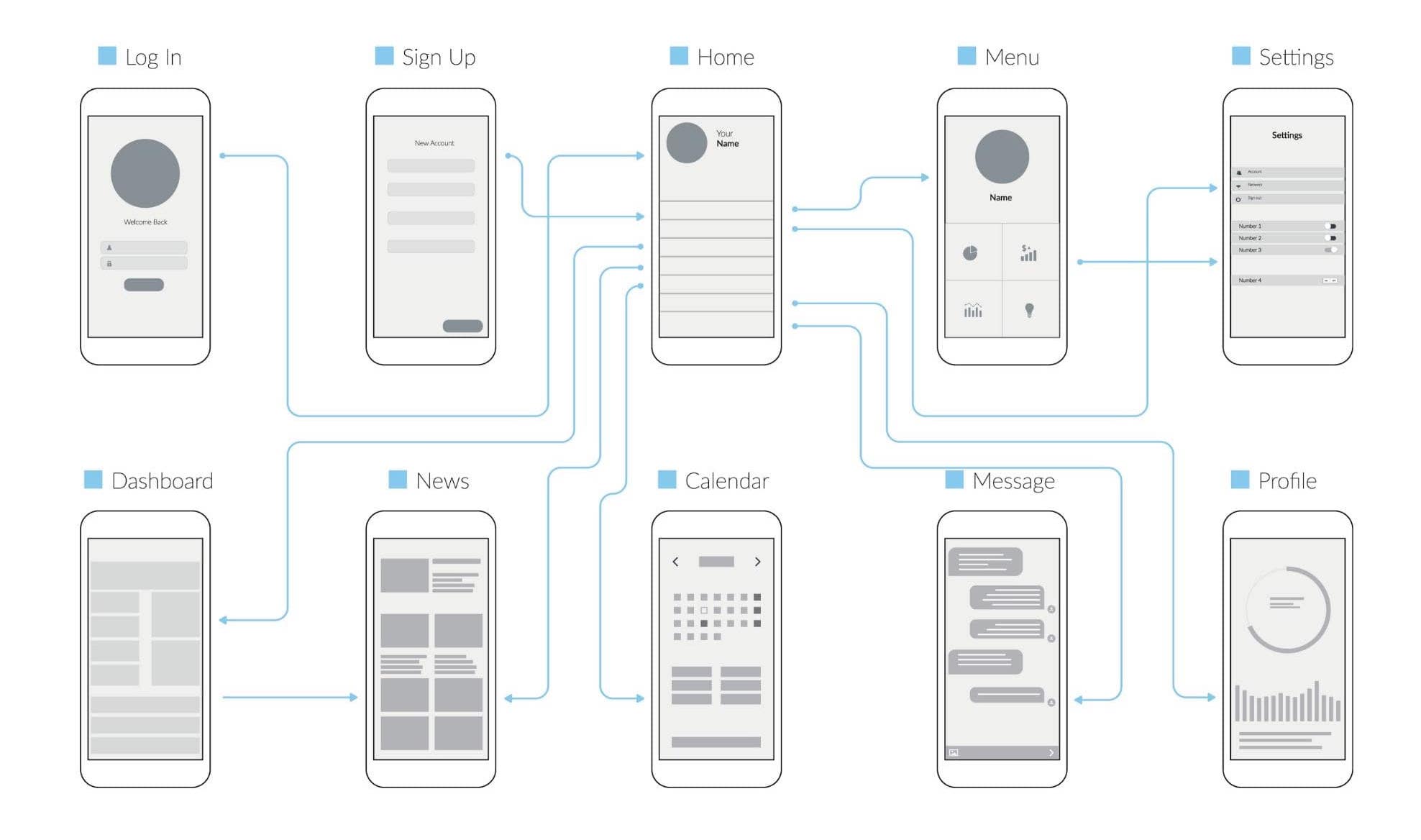
- Flujo de Navegación: Definir dos flujos de navegación (1 de proceso y 1 de estructura) para micrositio y app.
- Proceso de Diseño: Bocetería de páginas (indicadas anteriormente), maquetas manuales y digitales, iconografía, pruebas de composición y diagramación de todas las pantallas/páginas.
S09 – Wireframes + Proceso de Diseño de Micrositio y App.
- Sistema de Diseño: Definir y diseñar todos los componentes que se utilizarán para el desarrollo de la interfaz de micrositio y app.
- Propuesta de Diseño: Realizar el proceso de diseño digital de todas las estructuras definidas en el proceso de bocetería, colocando los elementos de diseño finales (reales) y con la información que será publicada.
- Wireframes: Digitalizar una maqueta final por cada pantalla/página colocando la retícula y aplicando todos los aspectos aprendidos en clase.
- Opcional - Bocetos, esquemas, diagramas: Por si se necesita presentar o explicar algo que se comprendería mejor por medio de alguno de estos recursos de representación.
- Propuesta final para entrega: Diseño de micrositio y aplicación de Sistema de diseño a ambos (micrositio y app móvil).
S10 – Entrega y Presentación.
- Wireframes y diseño final interfaz para micrositio y app (5 pantallas).
- Documento de soporte con todos los puntos del proyecto. En formato PDF y con las siguientes indicaciones:
a. Entrega de documento en formato PDF que contenga los siguientes puntos:
- Estructura de micrositio y app (estructura visual).
- Proceso de diseño (bocetería, retículas, maquetas) del Micrositio y App.
- Flujos de Navegación de Micrositio y App (estructural y de proceso).
- Sistema de Diseño (creado por el grupo).
- Wireframes (maquetas digitales con retículas).
- Diseño de 5 paginas para el micrositio y 5 pantallas para la App.
Portada de documento PDF
- Nombre asignatura.
- # Grupo de clase.
- # Grupo de trabajo.
- Listado de integrantes + Porcentaje de colaboración.
- Fecha de entrega.
Ejemplo listado de integrantes:
Apellidos, Nombres | Estudiante 01 – 100%
Apellidos, Nombres | Estudiante 02 – 100%
Apellidos, Nombres | Estudiante 03 – 60%
Apellidos, Nombres | Estudiante 04 – 80%
Apellidos, Nombres | Estudiante 05 – 0%
Porcentaje es la base de evaluación de cada integrante. No hay cambios de porcentaje después de la entrega.
Enviar en Aula Digital | Proyecto 02 Entrega Final - Documento en formato PDF ( 1 representante de grupo únicamente. No olvidar incluir portada con porcentajes de colaboración)
SEMANA 10: a más tardar 5 minutos antes de la hora de inicio de su clase (sesión sincrónica).
¿Qué es un micrositio?
Video de referencia para Flujogramas.
Clase de la Semana sobre Micrositios y Sistemas de Diseño.
Ejemplos de flujos de navegación



Ejemplos de clas:




s
Enlaces adicionales.
Sitio Web | Blog
Podcast | Newsletter
Grupo de Facebook
Paletas cromáticas
Comunidad Creativa
Wikis | Roadmap
© TITO CAMPOS | titocampos.com | Todos los derechos reservados. El Salvador.c